

Specifying the primary-key column is handy if you are using 3rd party table transitions or drag and drop plugins, as they rely on having a consistent and unique per row :key value. tooltips hiding or unexpected subcomponent re-usage when item data changes or data is sorted/filtered/edited) or table row transitions are not working, setting the primary-key prop (if you have a unique identifier per row) can alleviate these issues. Internally, the value of the field key specified by the primary-key prop is used as the Vue :key value for each rendered item row element. The primary-key is also used by to help Vue optimize the rendering of table rows.


is the value of the item's field value for the field specified by primary-key. The supported optional item record modifier properties (make sure your field keys do not conflict with these names): Record data may also have additional special reserved name keys for colorizing rows and individual cells (variants), and for triggering additional row detail.
#Responsive columns footer bootstrap how to#
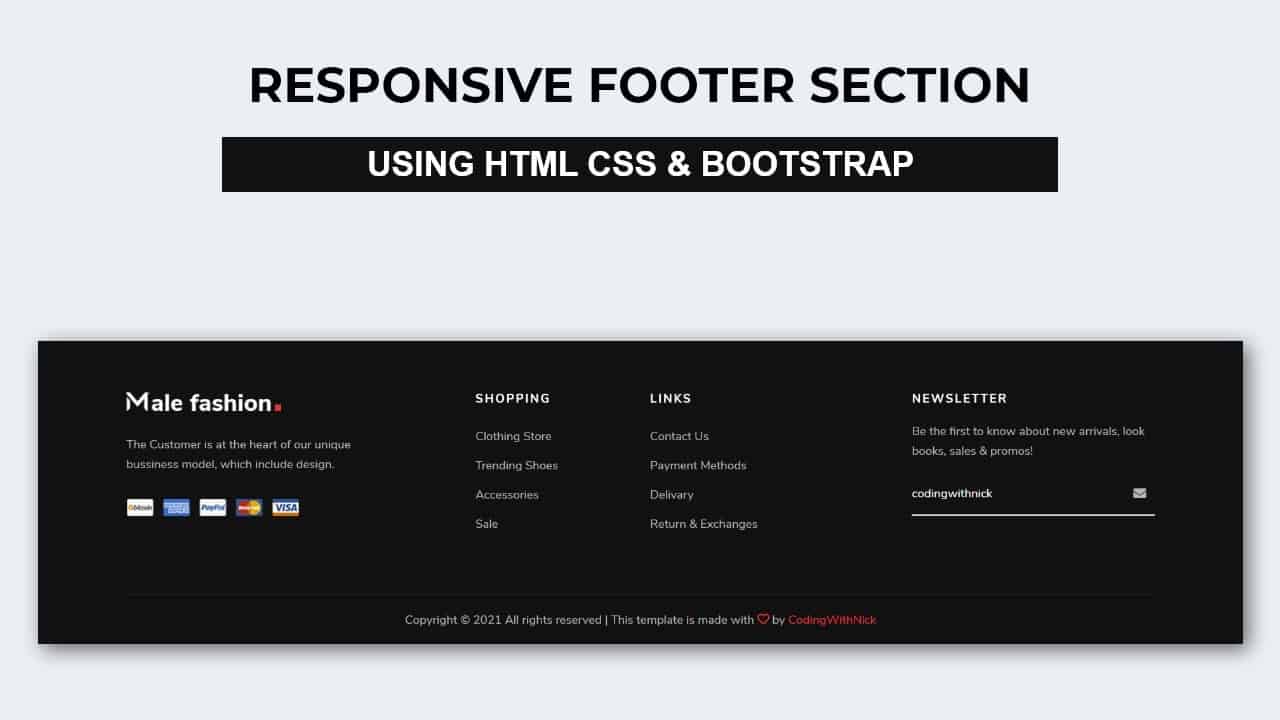
See section Fields (column definitions) below to see how to guarantee the order of fields, and to override the headings generated. Fields will typically appear in the order they were defined in the first row, but this may not always be the case depending on the version of browser in use. See the Fields section below for customizing how field headings appear. Earlier I have shared a Responsive Image. These titles will be displayed in the table header, in the order they appear in the first record of data. Hello Dear Readers, Today In this Post, You will learn How to Create Responsive Footer UI Design Using Bootstrap 4.
font-small class to the
 0 kommentar(er)
0 kommentar(er)
